Leggi tutto

Probabilmente visiti spesso nuovi siti e, ovviamente, hai bisogno di indicazioni per orientarti in questi portali a te non familiari. Per questa ragione vengono in genere applicati dei breadcrumbs, le “briciole di pane” che costituiscono degli intuitivi tracciati da percorrere per navigare la struttura logica di un sito web.
Cosa sono i breadcrumbs e a che cosa servono
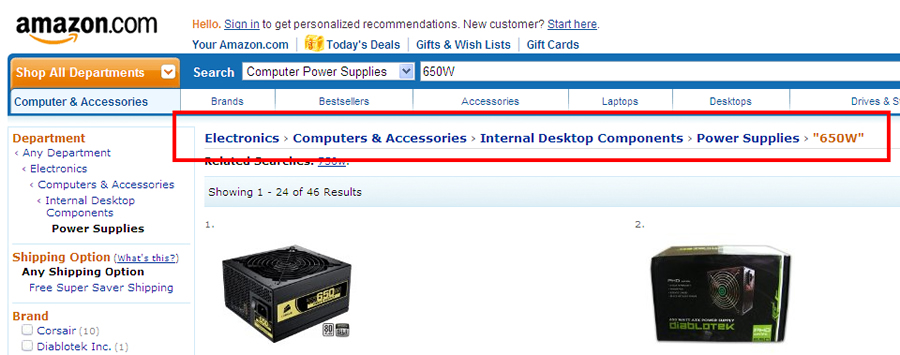
I breadcrumbs sono dei piccoli percorsi di testo collocati nella parte superiore di una pagina; si tratta in pratica di link che, cliccandoci, conducono alla pagina precedente a quella nella quale ci troviamo.
Essi fungono da mappa per coloro che hanno bisogno di capire dove ci si trova all’interno del sito e come ci si può muovere da un punto a un altro. Il nome di questi elementi (“briciole di pane”) deriva dalla fiaba di Hansel e Gretel, nella quale i bimbi utilizzano proprio le briciole per orientarsi e ritrovare la strada di casa.

Tieni presente, come regola generale, che ogni elemento che facilita la navigazione degli utenti è bene accetto, e questo ovviamente vale anche per i breadcrum se essi non duplicano la funzione del menu principale. Nel caso degli ecommerce, ad esempio, aiutano a risalire alla categoria di prodotti precedente riducendo il ricorso al tasto indietro del browser.
In generale le briciole di pane sono apprezzabili quando i siti hanno almeno tre livelli di navigazione, e ovviamente sono inutili nel caso di siti piatti (tutti i contenuti allo stesso livello).
I breadcrumb sono amati dai motori di ricerca
I breadcrumb hanno fama di essere graditi anche ai motori di ricerca siccome aiutano a comprendere la struttura del sito e a indicizzare i nuovi contenuti.
I link associano documenti simili fra loro e rendono questa similitudine evidente ai motori di ricerca.
Questi elementi HTML si trovano di solito in posizione orizzontale nella parte superiore della pagina sotto gli header, e mostrano visivamente come raggiungere il livello superiore a quello attuale e visionare altri contenuti.
Tali livelli possono essere sia cartelle virtuali che sezioni fisiche del sito che distinguono la collocazione dei contenuti.
I breadcrumb sono molto utili per siti capienti e dai contenuti variegati come:
- siti di news
- ecommerce e store di prodotti in genere
- blog di grandi dimensioni
- siti di case editrici
Le briciole di pane sono tanto più preziose quanto più il sito contiene numerose pagine e risorse.
Più un sito è grande, più essi si rivelano fondamentali per navigare i contenuti e per renderli facilmente indicizzabili per Google & co. Al contrario, sono inutili quando un sito è privo di livelli di profondità oltre quello della Homepage.
Le briciole di pane offrono svariati vantaggi
Ecco alcuni vantaggi dei breadcrumb:
- permettono di migliorare la user experience offrendo una modalità di navigazione aggiuntiva a quella offerta dai menu
- sono semplici e facili da utilizzare
- aiutano i motori di ricerca a comprendere la struttura del sito e la rendono evidente agli utenti
- rinforzano i link interni rendendo le pagine più rilevanti per i motori di ricerca
- permettono di tornare con un solo click alla pagina precedente direttamente da sito
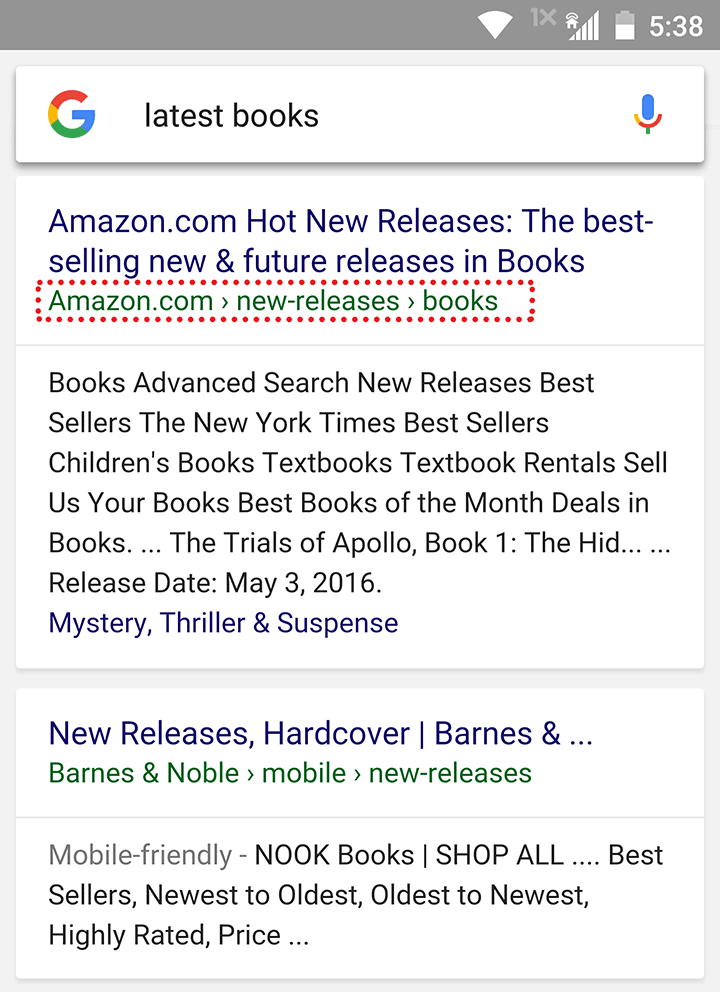
- possono comparire all’interno dei rich snippet (box in evidenza sulle serp) rendendo visivamente invitante la struttura degli elementi
- aiutano a concentrare l’attenzione su determinate aree escludendone altre
- riducono la frequenza di rimbalzo mostrando chiaramente agli utenti dove si trovano
- possono essere contenuti nei rich snippet visionati nelle serp
- occupano poco spazio siccome sono soltanto delle piccole sezioni di testo
- invogliano a esplorare ulteriori contenuti del sito
- aumentano le possibilità di visualizzare elementi correlati
- migliorano la navigazione da mobile
- si possono aggiungere o rimuovere senza incidere sulla struttura del sito

Quali sono i tipi di breadcrumb
Esistono alcune tipologie di briciole di pane. La struttura dei breadcrumb può essere organizzata in base a:
- la posizione (o gerarchia): sono la tipologia più comune e linkano tutte le tappe precedenti a eccezione di quella attuale, del tipo Home → Categoria 1 → Livello 2
- gli attributi: servono a
evidenziare gli attributi dei prodotti che l’utente ha selezionato
del tipo: Home → Calze → Taglia / Colori / Materiale
Questa distinzione può essere importante per distinguere i prodotti in base a criteri sensibili per il visitatore, come nel caso di molti ecommerce - Cronologia e percorso di navigazione: riportano lo storico delle pagine percorse, del tipo: Home → Pagina precedente 1 → Pagina precedente 2 → Pagina Precedente 3 → Pagina attuale
Come devono essere i breadcrumb efficaci
Le briciole di pane possono costituire degli ottimi strumenti a favore della navigazione, specialmente da mobile, a patto che non rappresentino un mero duplicato delle funzioni del menu principale: essi devono piuttosto integrarlo aggiungendo ulteriori funzioni di orientamento.
I breadcrumb contribuiscono a ridurre il bounce rate del sito e ad aumentare il tempo di permanenza, ma devono essere applicati in modo da massimizzarne l’efficacia.
Anche i crawler ne traggono giovamento siccome facilitano la scansione dei contenuti, con conseguente spazio del crawl budget che può essere destinato ad attività più proficue.
Come ottimizzarli?
Se vuoi rendere i breadcrumb evidenti
ai motori di ricerca, puoi servirti delle apposite strutture dati di
schema.org che identificano chiaramente questi elementi con l’item
type “Breadcrumb”.
In questo modo, il collegamento dal codice
HTML è palese. Con il test
dei dati strutturati di Google, inoltre, puoi
verificare se il markup
che introduce la funzione delle briciole di pane a livello di codice
HTML è correttamente implementata nella pagina.
Una buona struttura di breadcrumb dovrebbe avere queste caratteristiche:
- non andare oltre tre livelli verticali di navigazione
- prevederli posizionati sopra il titolo e il contenuto principale
- la pagina attuale deve essere menzionata ma non cliccabile (es. Homepage → Categoria 1 → QUI)
- dovrebbero appoggiarsi a brevi nomi per le categorie, se possibile approfittando delle keyword da valorizzare
- non deve duplicare le funzioni del menu principale
- utilizzare una struttura a freccia per separare i livelli (meglio delle barre verticali che possono suscitare confusione)
- la Homepage deve costituire il primo livello dal quale si dipanano gli altri

Allo stesso modo le briciole di pane sono inadatte quando il sito presenta certe caratteristiche:
- una distinzione disordinata delle categorie o un’assenza di gerarchia facilmente esprimibile
- prodotti collocati in più di una categoria
- un menu di navigazione non visibile che inficia l’utilità dei percorsi supplementari
- un ristretto numero di pagine che rendono i breadcrumb superflui (minore di tre livelli)
Se non sai come inserire i breadcrumb, niente paura: basta installare un plugin come Yoast SEO che introduce anche la funzione per gestirli automaticamente, e passa la paura!
Anche se i breadcrumb non offrono veri e propri benefici SEO indirettamente contribuiscono a migliorare le performance dei portali, infatti rendono i contenuti più facilmente rintracciabili dagli utenti e dai motori di ricerca, invogliano a visitare altre sezioni del sito e riducono il ricorso al tasto indietro del browser.
Quali sono le tue opinioni sui breadcrumb? Parliamone qua sotto!

Ciao. Ho aggiunto questa funziona al mio blog. Ora ho cambiato il tema e nonostante siano attivi, non sono più visibili negli articoli. Creerà delle problematiche a livello SEO/Google?
I breadcrumb aiutano la navigazione dell’utente, ma indicano anche a Google come è strutturato il sito, per identificare immediatamente le categorie e i loro rapporti con gli articoli interni.
Esatto Federico, come scritto nella parte relativa ai vantaggi abbiamo indicato anche questi. Probabilmente ti sono sfuggiti in una lettura rapida 😀